The primary use case for closed captioning in video is for people with hearing impairments. However, research shows that it also benefits people learning the language, those watching with the sound off, and those who need more time to process information (Gernsbacher, 2015). As someone from a non-English-speaking country, I strongly resonate with this statement. In my experience, English in videos often comes with various accents and unique speaking habits, such as connected speech, which creates significant challenges for non-native speakers like me. Subtitles greatly reduce these difficulties, as written words are fixed, while accents vary. This also aligns with Holmes’s principle, “Solve for One, Extend to Many.”
Evaluating Module 1 Blog Accessibility with WAVE

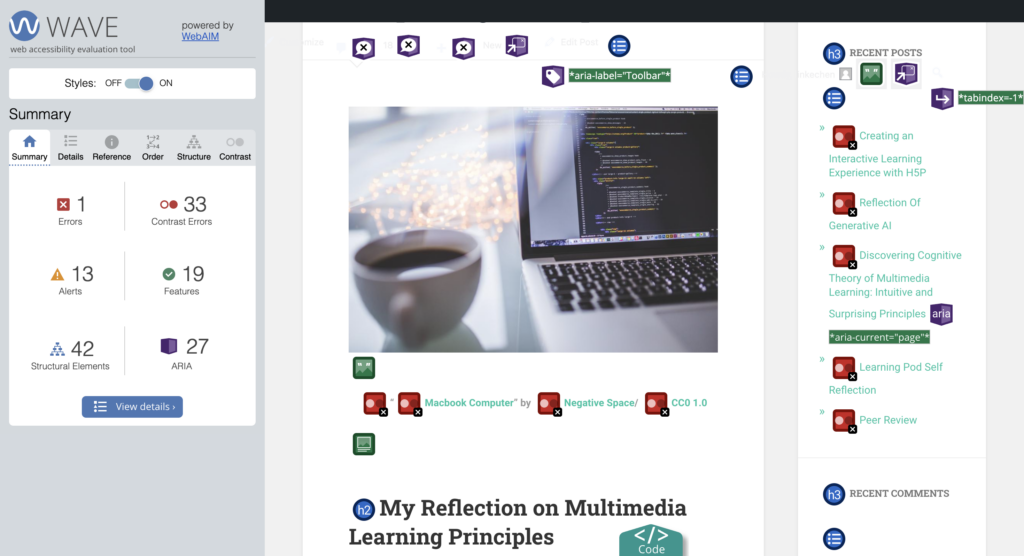
When I used WAVE to check my Module 1 blog, I noticed that the color contrast of my inserted links and the quote citations for image references was too low. This is something I might easily overlook as someone without these accessibility challenges. Using WAVE helped me identify design elements that could be unfriendly to individuals with disabilities. In future instructional design, I believe WAVE will help me detect these potential design flaws that I might not otherwise notice, making my designs more inclusive and accessible.
Reflection

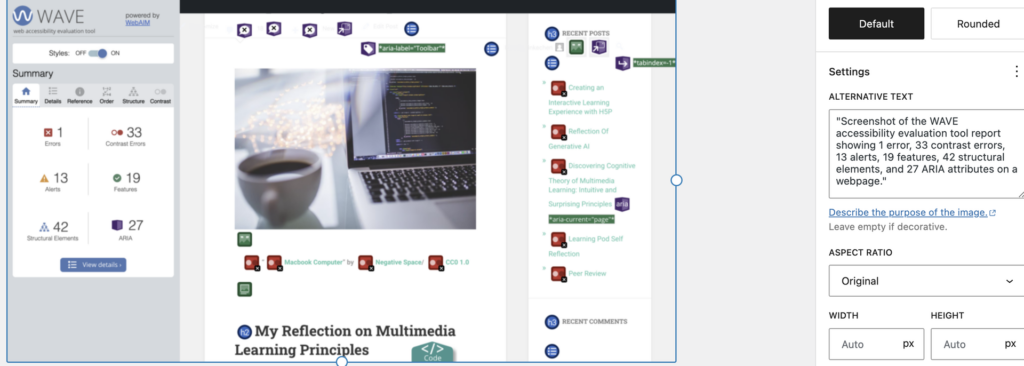
The screecast above is when I was tring to edit the alternative text on WordPress, it does not show on my website even I fellow by the instruction of WordPress, then I tried to use the Read Aloud to see if the alt text does not show on the web but would be read by the screen readers, but it did not work neither.
Infographic
Here is my infographic for another course focused on digital systems and circuits. This is my first time working with an infographic, and also my first experience using Canva. I’m glad Canva offers many templates to choose from. Although I couldn’t find a template specifically related to digital systems, I was able to find some that were relevant. Originally, I wanted to create the infographic from scratch, but when I saw a blank page, I felt a bit lost and didn’t quite know how to start building the infographic I had in mind. So, I decided to begin with a template. I believe that as I continue learning, I’ll eventually gain the confidence and knowledge to design an infographic entirely on my own.
Leave a Reply